Строчный :first-letter
Эта статья является продолжением статьи Используем псевдоэлемент :first-letter.
В зависимости от установленных стилей :first-letter может быть строчным или плавающим. В данной статье рассматривается ситуация, когда псевдоэлемент :first-letter строчный. Кроссбраузерное решение для плавающего псевдоэлемента читай в статье Плавающий :first-letter.
Задача
Добиться кроссбраузерного отображения первой буквы когда псевдоэлемент :first-letter строчный.
Проблемы с кроссбраузерностью
Если псевдоэлемент :first-letter имеет размер больше остального текста, то все браузеры кроме IE6-7 отрисовывают увеличенный междустрочный интервал между первой строкой и остальными. Кроме того возникают проблемы с фоновым рисунком и с границей псевдоэлемента. Они будут разные для IE6-7 и остальных браузеров:
 |
 |
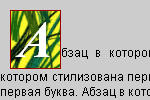
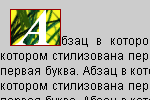
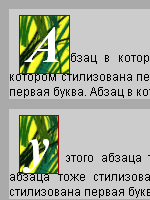
| стилизованная заглавная буква | изображение в IE6-7 отличается от остальных браузеров |
Демо-пример (элементы раскрашены для наглядности).
Кроме того, когда псевдоэлемент :first-letter строчный, наблюдаются проблемы с vertical-align. Неправильное поведение этого свойства наблюдалось в IE6-7, а при значении vertical-align:bottom еще и в Opera 9.52 и Opera 10.60.
Еще один нюанс возникает с применением свойства clear. Для строчного псевдоэлемента :first-letter оно срабатывает только в IE6-7, а в остальных браузерах нет.
Кроссбраузерного решения для vertical-align и clear мы пока не нашли, а вот background и border сравнительно легко поддаються лечению.
Решение
- Для кроссбраузерного отображения междустрочных интервалов явно задаем line-height:1 (или совпадающий с размером заглавной буквы).
- Индивидуально для IE6-7 прописываем padding-top и padding-bottom, для совпадения размеров границ псевдоэлемента (подобрать вручную в зависимости от размера шрифта).
- Для IE6-7 корректируем позицию фонового изображения с помощью background-position.
Например:
p:first-letter {
font: italic bold 50px "Times New Roman", Times, serif;
color: #fff;
border: 1px solid #900;
background: url(images/first-letter1.png) 0 0 no-repeat;
//background-position: 11px 7px;
//padding-top: 9px;
//padding-bottom: 12px;
line-height: 50px;
}
Естественно в боевых условиях вместо хаков для IE6-7 используем отдельный CSS, подключаемый с помощью условных комментариев.
Проверено в:
- IE 6-8
- Firefox 3.0-3.5
- Opera 9.5-10.6
- Safari 4
- Chrome 8
Недостатки
-
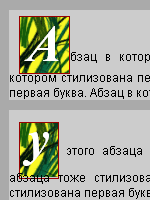
Если, по какой-то случайности, абзац начинается с маленькой буквы, он будет отличаться в IE6-7.


стилизованая маленькая буква стилизованая маленькая буква в IE6-7 - Чтобы иметь возможность откорректировать позиционирование рисунка в IE6-7, нужно позиционировать фоновую картинку относительно левого верхнего края, что может быть не всегда желательно.
- Для IE6-7 нужно вручную подбирать значения для background-position, что отнимает время.