Блочные элементы
Другие «имена»: элементы уровня блок, block-level element. Блочные элементы являются основными строительными конструкциями разметки.
Особые приметы (update уточнения от set и SelenIT):
- может быть дочерним элементом тега <body>;
уточнение: тут нужно не забывать о правилах HTML кода. Например, <li> — блочный элемент, но не может быть дочерним элементом body, т.к. обязательно должен находится в <ul>, а , к примеру, <ul> может содержать только <li>.
- может содержать внутри себя элементы любого типа;
уточнение: это утверждение справедливо не для всех блочных элементов. Например, <p> — блочный, но содержать другие блочные элементы не может.
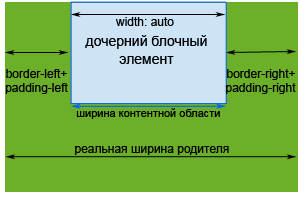
- по умолчанию занимает всю доступную ему ширину;
уточнение: есть исключения из этого правила: <table>, плавающие блоки — ширина этих по умолчанию зависит от содержимого.
- генерирует переводы строк до и после своего содержимого, поэтому располагается на отдельной строке;
- может иметь отступы в любом направлении: margin-top, margin-bottom, margin-left, margin-right, padding-top, padding-bottom, padding-left, padding-right;
уточнение: есть исключения из этого правила: <table> — padding вообще не применяется.
- можно явно задавать размеры width и height (по умолчанию эти значения равны auto).
В спецификации HTML4.01 по умолчанию к блочным элементам относятся: address, blockquote, div, dl, fieldset, form, hr, h1-h6, noscript, ol, p, pre, table, ul. В HTML5 к ним добавились: section, nav, article, header, footer, aside.
Заметка
В спецификациях конкретно не сказано, что <li> — блочный элемент. Но так как по своему поведению элемент обладает свойствами блока, в данном разделе будет его уместно отнести к блочным.
Ширина блочных элементов
«Какая ширина у этого блока?» — кажется простым вопросом. Но ответ на него не всегда так уж и очевиден. Разберем основные аспекты образования ширины блочного элемента.
Если ширина не указана явно
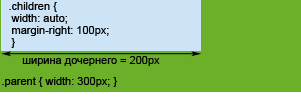
Тогда она получает значение auto (width: auto) и элемент занимает всю доступную ширину контентной области родителя. В данной ситуации width родителя = реальной ширине дочернего блока:

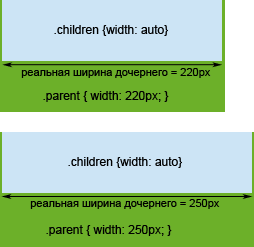
Изменение ширины контента родителя влечет за собой изменение ширины дочерних элементов:

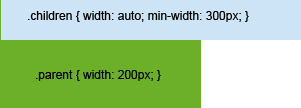
Ширина элемента не может стать меньше указанного min-width (если конечно оно задано) даже если ширина родителя окажется меньше.

В такой ситуации ширина дочернего элемента будет больше, чем родителя и тут вступит в силу правило переполнения.
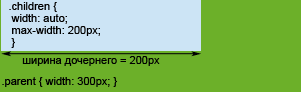
Ширина элемента не может стать больше указанного max-width даже если размеры родителя ему это позволяют:

Внешние отступы (margin-left, margin-right) влияют на реальную ширину блока:

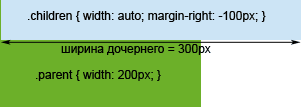
Отрицательные внешние отступы способны увеличить реальный размер блока:

Если ширина явно указана в абсолютных единицах
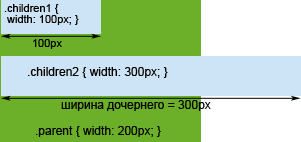
Тогда все проще — элемент будет иметь заданную ширину независимо от ширины родителя.

Внешние отступы в таком случае тоже уже не влияют на размер.
Если ширина явно указана в относительных единицах
Ширина элемента будет расчитываться относительно ширины контентной области родителя. Будет каждый раз пересчитана при изменениях width родителя. Внешние отступы на размер элемента влияния оказывать не будут.
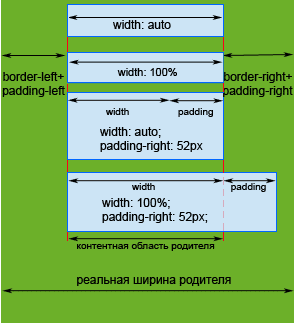
width: 100% не всегда равно width: auto

Блок «подстраивается» под контентную область родителя с учетом своей реальной ширины. При width: 100% контентная область дочернего элемента будет равна контентной области родителя. Это может вызвать переполнение родителя, если к такому дочернему элементу добавить CSS правила, влияющие на реальный размер блока (например, border и/или padding).
Высота блочного элемента
По умолчанию высота принимает значение auto (height: auto) и зависит от реальной высоты содержимого. Соответственно, если меняется высота содержимого, меняется высота и блока. Демо пример такого случая.
Если блоку заданы минимальная или максимальная высота (min-height, max-height), или высота (height) явно указана — поведение блочного элемента аналогично поведению с min-width/max-width/width.
Материалы
- W3C :: Visual formatting model (на русском)
- Э. Майер. CSS — каскадные таблицы стилей: подробное руководство