Аккордеон на чистом CSS3
Если ты в разработке делаешь упор на юзабилити, аккордеон — именно то решение, которое поможет тебе организовать контент. Основное преимущество аккордеона — возможность разместить большое количество контента на ограниченном пространстве.
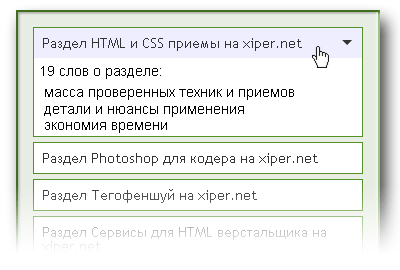
 Аккордеон
Аккордеон
Хорошая новость: красивый и простой анимированный аккордеон можно реализовать на чистом CSS3, используя псевдокласс :target и переходы transition.
Плохая новость: кое-кого из майкрософтовских детищ опять придется обеспечить костылями. Но об этом в конце статьи.
Решение
Каждая секция аккордеона представлена тегом section (логично, правда?). Секция разделяется на заголовок и контент:
<div class="accordion">
<section id="one">
<h1><a href="#one">Heading 1</a></h1>
<div>
<p>content</p>
</div>
</section>
</div>
Привожу только часть CSS, отвечающую за работу аккордеона.
.accordion h1 + div{
height: 0;
overflow: hidden;
-moz-transition: height 0.3s ease-in-out;
-webkit-transition: height 0.3s ease-in-out;
-o-transition: height 0.3s ease-in-out;
transition: height 0.3s ease-in-out;
}
.accordion :target h1 + div{
height: 100px;
}
Более подробно можно посмотреть красивое оформление в нашем демо-примере.
Проверено в:
- IE 9
- Opera 10.5
- Firefox 3+
- Safari 4+
- Chrome
Внимание! Не работает в:
- IE 6-8
Кроссбраузерное решение на jQuery
Костыль для IE6-8 можно подобрать на свой вкус. В данном случае я не вижу необходимости учить эти браузеры псевдоклассу :target. Давай просто продублируем функционал — обеспечим разворот нужного блока контента.
И, конечно, не забудь подключить html5shiv, ведь мы использовали HTML5!
Проверено в:
- IE 6-9
- Opera 10.5
- Firefox 3+
- Safari 4+
- Chrome
Вывод
Это решение, как и практически все решения на чистом CSS3, к сожалению, работает не во всех браузерах. Но, все же «CSS3 + js костыль для IE», это лучше, чем «js для всех».
Посему имеем вполне жизнеспособный прием и вместе ждем отмирания старых браузеров.
Материал:
- Pure CSS3 accordion