Фигуры с углами на CSS
Автор: Евгений Рыжков Дата публикации:
С углами на CSS мы уже встречались в статье «CSS треугольники». Рассмотрим эту возможность подробней.
О чем речь
Только лишь средствами HTML и CSS (без картинок, SVG, canvas) можно рисовать углы.
Как получается
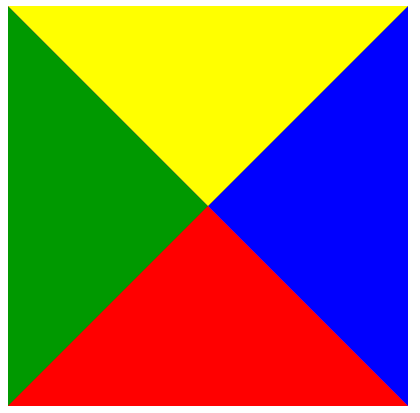
Оказывается бордюры блока делят между собой совместные углы в равных долях. Для наглядности пишем такой простой код:
.triangle {
border-color: yellow blue red green;
border-style: solid;
border-width: 200px 200px 200px 200px;
height: 0px;
width: 0px;
}
Получаем:

Где это применить
Смотрим примеры, делаем выводы. Проверено:
- IE 6-7
- Firefox 3.6
- Opera 10
- Safari 3
- Chrome 4
Особенности
- нарисовать так можно только острый угол;
- если грани образуемого треугольника не равны, в некоторых браузерах (Opera, IE) грани потеряют сглаженность. Но дефект заметен при ощутимых отличиях в гранях;
- из нескольких элементов в виде углов, можно составлять более сложные фигуры (например, многоугольники);
- можно делать углы с прозрачными гранями. Для этого в качестве цвета склонов угла используем transparent. Чтобы это понял и IE6, применяем для него фильтр Chroma;
- тени (box-shadow) с такими углами не «дружат».
И еще примеры
За ссылки благодарим Павла (p40a):
Материалы
- A Study of Regular Polygons
- Pure CSS Shapes: Triangles, Delicious Logo, and Hearts
- Верстка скругленных границ и острых углов