Вертикальная позиция для строчного элемента
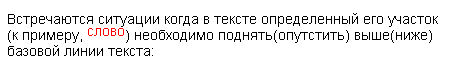
Встречаются ситуации когда в тексте определенный его участок (к примеру, слово) необходимо поднять(опустить) выше(ниже) базовой линии текста:

Зачастую данная задача решается применением тегов для этого предназначенных — <sup> и <sub>. Но если перед тобой стоит задача "Установить фразу на 4px выше базовой линии" sup тебе уже не поможет, т.к. их позиция зависит от допустимых значений vertical-align — middle, text-top и т.д. В общем это не гибко, значит в работе могут появиться ограничения. А мы не любим ограничений и жестких рамок, потому будем думать и искать решение.
Попробуем поднять слово на 4px выше базовой линии текста:

Первое, что делаем — нужное слово (участок текста) оборачиваем в какой-нибудь элемент, например span или тот же sup (элемент должен быть строчным, чтобы не оказаться на отдельной строке). Заключаем в тег чтобы иметь возможность задать отдельные свойства.
<p>Встречаются ситуации когда в тексте определенный его участок (к примеру, <span>слово</span>) необходимо поднять(опустить) выше(ниже) базовой линии текста</p>
Самое простое, что может прийти в голову — это попробовать отрицательный отступ с помощью margin-top:
span {
margin-top: -4px;
}
Но это конечно же не сработает, т.к. на margin-top / margin-bottom откликаются только блочные элементы.
Пришло время вспомнить о свойстве position и его значении relative. position: relative обычно применяют к элементу, чтобы дочерние элементы с абсолютным позиционированием, позиционировались относительно его границ. Но position: relative так же дает возможность перемещать элемент, не влияя на окружение. Двигать можно оперируя координатами top, left, right, bottom.
span {
position: relative;
top: -4px;
}
Решение оказалось очень простым.
Заметки
-
Если на странице имеются элементы, которые даже потенциально могут перекрыть участок текста (элемент), который двигали, этому элементу следует явно указать z-index, чтобы в будущем не было сюрпризов.
span {
position: relative;
z-index: 1;
top: -4px;
} - этот прием используется при блочной верстке форм, для выравнивания по одной линии текста label с текстами в полях