Архивы Уроки CSS - Page 2 of 3 - Xiper
-
Селекторы: общие сведения
добавленоСелектор — это часть CSS-правила, которая определяет, к каким элементам будут применяться заданные стили. Чтобы сделать выбор элементов простым и однозначным, придумали целый ряд разных видов селекторов. Не заблудиться среди них поможет наш цикл статей про селекторы. А открывает этот цикл вступление с общими сведениями.
-
Универсальный селектор
добавленоУниверсальный селектор выбирает все элементы на странице. С ним связано несколько особенностей и подводных камней. Будем разбираться.
-
Селектор типа
добавленоСелектор типа — это один из самых простых и предсказуемых селекторов. Выбирает элементы по имени тега.
-
Группируем CSS. Директива @import
добавленоИногда, например в крупных проектах, удобно разделить CSS на отдельные файлы и из них, как из кубиков, составлять CSS для каждой страницы. Соединить несколько CSS в одно целое поможет директива @import.
-
Внешние таблицы стилей
добавленоИспользование внешних таблиц стилей — самый удобный и грамотный способ связать воедино HTML и CSS.
-
Вложенные таблицы стилей
добавленоКак подключить CSS с помощью вложенных таблиц стилей и чем этот способ отличается от других вариантов соединения HTML и CSS.
-
Встроенные стили
добавленоСуществует несколько способов соединить CSS и HTML. Один из них — использование встроенных стилей. Способ имеет ряд недостатков и ограниченную область применения. Но встречаются случаи, когда встроенные стили оказываются очень удобными.
-
Блочные элементы
добавленоОтличительные особенности блочных элементов и об их размерах.
-
Анатомия CSS
добавлено Каскадные таблицы стилей описывают оформление HTML документа. Конечно, существуют правила построения этого описания. В статье рассмотрен синтаксис CSS.
Каскадные таблицы стилей описывают оформление HTML документа. Конечно, существуют правила построения этого описания. В статье рассмотрен синтаксис CSS. -
Схлопывание margin
добавленоРазбираем, что такое схлопывание отступов (margin collapsing). Как оно работает, зачем может быть полезно, и как его побороть, если оно не нужно.
-
Введение
добавленоПервая статья из серии, посвященной модели визуального форматирования. Знакомимся с основными правилами и терминами.
-
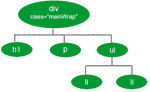
Дерево документа HTML
добавлено Дерево документа (document tree) — это схема построения HTML документа, которая показывает связи между различными элементами страницы.
Дерево документа (document tree) — это схема построения HTML документа, которая показывает связи между различными элементами страницы. -
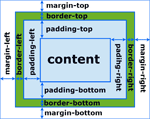
Box model — блочная модель
добавлено Изучаем блочную модель. Рассматриваем структуру элемента в блочной модели, узнаем, чем отличаются различные модели и как можно между ними переключаться.
Изучаем блочную модель. Рассматриваем структуру элемента в блочной модели, узнаем, чем отличаются различные модели и как можно между ними переключаться. -
История развития CSS
добавленоCSS, как прогрессивная и востребованная технология, проходит долгий путь развития и усовершенствования. Давай посмотрим, как все начиналось!
-
Что такое CSS
добавленоАббревиатура CSS расшифровывается как Cascading Style Sheets — каскадные таблицы стилей. Давай разберемся, что же это за таблицы, для чего они нужны и почему они вдруг «каскадные»?