Шаблоны градиентов
Автор: Евгений Рыжков Дата публикации:
Творческий подход к использованию CSS3 градиентов позволяет избавится от ряда возможных фоновых картинок:
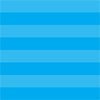
Горизонтальные линии

.horizontalStripes {
background-size: 50px;
background-color: #0ae;
background-image: -webkit-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -ms-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
-pie-background: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent) 0 0 / 50px #0ae;
behavior: url(pie.htc);
}
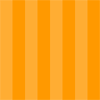
Вертикальные линии

.verticalStripes {
background-size: 50px;
background-color: #f90;
background-image: -webkit-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -mslinear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
-pie-background: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent) 0 0 / 50px 50px #f90;
behavior: url(pie.htc);
}

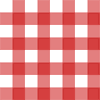
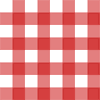
.picnic {
background-size: 50px;
background-color: white;
background-image: -webkit-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-webkit-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -ms-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-ms-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
-pie-background: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)) 0 0 / 50px 50px,
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)) 0 0 / 50px 50px white;
behavior: url(pie.htc);
}
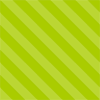
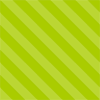
Полосы под углом

.angled {
background-size: 50px;
background-color: #ac0;
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -ms-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
-pie-background: linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent) 0 0 / 50px 50px #ac0;
behavior: url(pie.htc);
}
Полосы под углом 2

.angled2 {
background-size: 50px;
background-color: #c16;
background-image: -webkit-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -ms-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
-pie-background: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent) 0 0 / 50px 50px, #c16;
behavior: url(pie.htc);
}
Шахматная доска

.checkboard {
background-color: #eee;
background-size: 50px 50px;
background-position: 0 0, 25px 25px;
background-image: -webkit-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-webkit-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -moz-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-moz-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -ms-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-ms-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -o-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-o-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
-pie-background: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black) 0 0 / 50px,
linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black) 25px 25px / 50px,
#eee;
behavior: url(pie.htc);
}
Шахматная доска под углом

.diagonalCheckboard {
background-color: #eee;
background-size: 50px 50px;
background-image: -webkit-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-webkit-linear-gradient(-45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -moz-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-moz-linear-gradient(-45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -ms-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-ms-linear-gradient(-45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -o-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-o-linear-gradient(-45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
linear-gradient(-45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
-pie-background: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black) 0 0 / 50px,
linear-gradient(-45deg, black 25%, transparent 25%, transparent 75%, black 75%, black) 0 0 / 50px,
#eee;
behavior: url(pie.htc);
}
Карбон

.carbon {
background: -webkit-linear-gradient(63deg, #151515 5px, transparent 5px) 0 5px,
-webkit-linear-gradient(243deg, #151515 5px, transparent 5px) 10px 0px,
-webkit-linear-gradient(63deg, #222 5px, transparent 5px) 0px 10px,
-webkit-linear-gradient(243deg, #222 5px, transparent 5px) 10px 5px,
-webkit-linear-gradient(0deg, #1b1b1b 10px, transparent 10px),
-webkit-linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background: -moz-linear-gradient(63deg, #151515 5px, transparent 5px) 0 5px,
-moz-linear-gradient(243deg, #151515 5px, transparent 5px) 10px 0px,
-moz-linear-gradient(63deg, #222 5px, transparent 5px) 0px 10px,
-moz-linear-gradient(243deg, #222 5px, transparent 5px) 10px 5px,
-moz-linear-gradient(0deg, #1b1b1b 10px, transparent 10px),
-moz-linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background: -ms-linear-gradient(63deg, #151515 5px, transparent 5px) 0 5px,
-ms-linear-gradient(243deg, #151515 5px, transparent 5px) 10px 0px,
-ms-linear-gradient(63deg, #222 5px, transparent 5px) 0px 10px,
-ms-linear-gradient(243deg, #222 5px, transparent 5px) 10px 5px,
-ms-linear-gradient(0deg, #1b1b1b 10px, transparent 10px),
-ms-linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background: -o-linear-gradient(63deg, #151515 5px, transparent 5px) 0 5px,
-o-linear-gradient(243deg, #151515 5px, transparent 5px) 10px 0px,
-o-linear-gradient(63deg, #222 5px, transparent 5px) 0px 10px,
-o-linear-gradient(243deg, #222 5px, transparent 5px) 10px 5px,
-o-linear-gradient(0deg, #1b1b1b 10px, transparent 10px),
-o-linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background: linear-gradient(63deg, #151515 5px, transparent 5px) 0 5px,
linear-gradient(243deg, #151515 5px, transparent 5px) 10px 0px,
linear-gradient(63deg, #222 5px, transparent 5px) 0px 10px,
linear-gradient(243deg, #222 5px, transparent 5px) 10px 5px,
linear-gradient(0deg, #1b1b1b 10px, transparent 10px),
linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background-size: 20px 20px;
background-color: #131313;
-pie-background: linear-gradient(63deg, #151515 5px, transparent 5px) 0 5px / 20px,
linear-gradient(243deg, #151515 5px, transparent 5px) 10px 0px / 20px,
linear-gradient(63deg, #222 5px, transparent 5px) 0px 10px / 20px,
linear-gradient(243deg, #222 5px, transparent 5px) 10px 5px / 20px,
linear-gradient(0deg, #1b1b1b 10px, transparent 10px) 0 0 / 20px,
linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424) 0 0 / 20px #131313;
behavior: url(pie.htc);
}
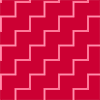
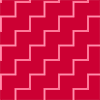
Зигзаги

.steps {
background-color: #FF7D9D;
background-size: 58px 58px;
background-position: 0px 2px, 4px 35px, 29px 31px, 33px 6px,
0px 36px, 4px 2px, 29px 6px, 33px 30px;
background-image: -webkit-linear-gradient(115deg, #C90032 23px, transparent 23px),
-webkit-linear-gradient(295deg, #C90032 23px, transparent 23px),
-webkit-linear-gradient(115deg, #C90032 23px, transparent 23px),
-webkit-linear-gradient(295deg, #C90032 23px, transparent 23px),
-webkit-linear-gradient(115deg, #C90032 10px, transparent 10px),
-webkit-linear-gradient(295deg, #C90032 10px, transparent 10px),
-webkit-linear-gradient(115deg, #C90032 10px, transparent 10px),
-webkit-linear-gradient(295deg, #C90032 10px, transparent 10px);
background-image: -moz-linear-gradient(115deg, #C90032 23px, transparent 23px),
-moz-linear-gradient(295deg, #C90032 23px, transparent 23px),
-moz-linear-gradient(115deg, #C90032 23px, transparent 23px),
-moz-linear-gradient(295deg, #C90032 23px, transparent 23px),
-moz-linear-gradient(115deg, #C90032 10px, transparent 10px),
-moz-linear-gradient(295deg, #C90032 10px, transparent 10px),
-moz-linear-gradient(115deg, #C90032 10px, transparent 10px),
-moz-linear-gradient(295deg, #C90032 10px, transparent 10px);
background-image: -ms-linear-gradient(115deg, #C90032 23px, transparent 23px),
-ms-linear-gradient(295deg, #C90032 23px, transparent 23px),
-ms-linear-gradient(115deg, #C90032 23px, transparent 23px),
-ms-linear-gradient(295deg, #C90032 23px, transparent 23px),
-ms-linear-gradient(115deg, #C90032 10px, transparent 10px),
-ms-linear-gradient(295deg, #C90032 10px, transparent 10px),
-ms-linear-gradient(115deg, #C90032 10px, transparent 10px),
-ms-linear-gradient(295deg, #C90032 10px, transparent 10px);
background-image: -o-linear-gradient(115deg, #C90032 23px, transparent 23px),
-o-linear-gradient(295deg, #C90032 23px, transparent 23px),
-o-linear-gradient(115deg, #C90032 23px, transparent 23px),
-o-linear-gradient(295deg, #C90032 23px, transparent 23px),
-o-linear-gradient(115deg, #C90032 10px, transparent 10px),
-o-linear-gradient(295deg, #C90032 10px, transparent 10px),
-o-linear-gradient(115deg, #C90032 10px, transparent 10px),
-o-linear-gradient(295deg, #C90032 10px, transparent 10px);
background-image: linear-gradient(115deg, #C90032 23px, transparent 23px),
linear-gradient(295deg, #C90032 23px, transparent 23px),
linear-gradient(115deg, #C90032 23px, transparent 23px),
linear-gradient(295deg, #C90032 23px, transparent 23px),
linear-gradient(115deg, #C90032 10px, transparent 10px),
linear-gradient(295deg, #C90032 10px, transparent 10px),
linear-gradient(115deg, #C90032 10px, transparent 10px),
linear-gradient(295deg, #C90032 10px, transparent 10px);
-pie-background: linear-gradient(115deg, #C90032 23px, transparent 23px) 0 2px / 58px,
linear-gradient(295deg, #C90032 23px, transparent 23px) 4px 35px / 58px,
linear-gradient(115deg, #C90032 23px, transparent 23px) 29px 31px / 58px,
linear-gradient(295deg, #C90032 23px, transparent 23px) 33px 6px / 58px,
linear-gradient(115deg, #C90032 10px, transparent 10px) 0 36px / 58px,
linear-gradient(295deg, #C90032 10px, transparent 10px) 4px 2px / 58px,
linear-gradient(115deg, #C90032 10px, transparent 10px) 29px 6px / 58px,
linear-gradient(295deg, #C90032 10px, transparent 10px) 33px 30px / 58px,
#FF7D9D;
behavior: url(pie.htc);
}
Звезды

.stars {
background: -webkit-linear-gradient(126deg, #232927 4%, transparent 4%) -70px 43px,
-webkit-linear-gradient( 54deg, #232927 4%, transparent 4%) 30px 43px,
-webkit-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 30px 43px,
-webkit-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -70px 43px,
-webkit-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -70px 23px,
-webkit-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 30px 23px,
-webkit-linear-gradient(126deg, #232927 4%, transparent 4%) -20px 93px,
-webkit-linear-gradient( 54deg, #232927 4%, transparent 4%) 80px 93px,
-webkit-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 80px 93px,
-webkit-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -20px 93px,
-webkit-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -20px 73px,
-webkit-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 80px 73px;
background: -moz-linear-gradient(126deg, #232927 4%, transparent 4%) -70px 43px,
-moz-linear-gradient( 54deg, #232927 4%, transparent 4%) 30px 43px,
-moz-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 30px 43px,
-moz-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -70px 43px,
-moz-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -70px 23px,
-moz-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 30px 23px,
-moz-linear-gradient(126deg, #232927 4%, transparent 4%) -20px 93px,
-moz-linear-gradient( 54deg, #232927 4%, transparent 4%) 80px 93px,
-moz-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 80px 93px,
-moz-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -20px 93px,
-moz-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -20px 73px,
-moz-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 80px 73px;
background: -ms-linear-gradient(126deg, #232927 4%, transparent 4%) -70px 43px,
-ms-linear-gradient( 54deg, #232927 4%, transparent 4%) 30px 43px,
-ms-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 30px 43px,
-ms-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -70px 43px,
-ms-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -70px 23px,
-ms-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 30px 23px,
-ms-linear-gradient(126deg, #232927 4%, transparent 4%) -20px 93px,
-ms-linear-gradient( 54deg, #232927 4%, transparent 4%) 80px 93px,
-ms-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 80px 93px,
-ms-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -20px 93px,
-ms-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -20px 73px,
-ms-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 80px 73px;
background: -o-linear-gradient(126deg, #232927 4%, transparent 4%) -70px 43px,
-o-linear-gradient( 54deg, #232927 4%, transparent 4%) 30px 43px,
-o-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 30px 43px,
-o-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -70px 43px,
-o-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -70px 23px,
-o-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 30px 23px,
-o-linear-gradient(126deg, #232927 4%, transparent 4%) -20px 93px,
-o-linear-gradient( 54deg, #232927 4%, transparent 4%) 80px 93px,
-o-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 80px 93px,
-o-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -20px 93px,
-o-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -20px 73px,
-o-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 80px 73px;
background: linear-gradient(126deg, #232927 4%, transparent 4%) -70px 43px,
linear-gradient( 54deg, #232927 4%, transparent 4%) 30px 43px,
linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 30px 43px,
linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -70px 43px,
linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -70px 23px,
linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 30px 23px,
linear-gradient(126deg, #232927 4%, transparent 4%) -20px 93px,
linear-gradient( 54deg, #232927 4%, transparent 4%) 80px 93px,
linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 80px 93px,
linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -20px 93px,
linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -20px 73px,
linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 80px 73px;
background-color: #232927;
background-size: 100px 100px;
-pie-background: linear-gradient(126deg, #232927 4%, transparent 4%) -70px 43px / 100px,
linear-gradient( 54deg, #232927 4%, transparent 4%) 30px 43px / 100px,
linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 30px 43px / 100px,
linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -70px 43px / 100px,
linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -70px 23px / 100px,
linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 30px 23px / 100px,
linear-gradient(126deg, #232927 4%, transparent 4%) -20px 93px / 100px,
linear-gradient( 54deg, #232927 4%, transparent 4%) 80px 93px / 100px,
linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 80px 93px / 100px,
linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -20px 93px / 100px,
linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -20px 73px / 100px,
linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 80px 73px / 100px,
#232927;
behavior: url(pie.htc);
}
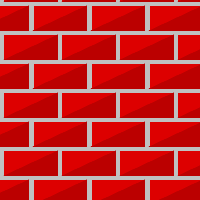
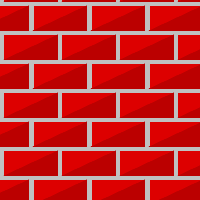
Кирпичи

.bricks {
background-color: silver;
background-size: 58px 58px;
background-position: 0px 2px, 4px 35px, 29px 31px, 34px 6px;
background-image: -webkit-linear-gradient(115deg, #b00 23px, transparent 23px),
-webkit-linear-gradient(295deg, #d00 23px, transparent 23px),
-webkit-linear-gradient(115deg, #b00 23px, transparent 23px),
-webkit-linear-gradient(295deg, #d00 23px, transparent 23px);
background-image: -moz-linear-gradient(115deg, #b00 23px, transparent 23px),
-moz-linear-gradient(295deg, #d00 23px, transparent 23px),
-moz-linear-gradient(115deg, #b00 23px, transparent 23px),
-moz-linear-gradient(295deg, #d00 23px, transparent 23px);
background-image: -ms-linear-gradient(115deg, #b00 23px, transparent 23px),
-ms-linear-gradient(295deg, #d00 23px, transparent 23px),
-ms-linear-gradient(115deg, #b00 23px, transparent 23px),
-ms-linear-gradient(295deg, #d00 23px, transparent 23px);
background-image: -o-linear-gradient(115deg, #b00 23px, transparent 23px),
-o-linear-gradient(295deg, #d00 23px, transparent 23px),
-o-linear-gradient(115deg, #b00 23px, transparent 23px),
-o-linear-gradient(295deg, #d00 23px, transparent 23px);
background-image: linear-gradient(115deg, #b00 23px, transparent 23px),
linear-gradient(295deg, #d00 23px, transparent 23px),
linear-gradient(115deg, #b00 23px, transparent 23px),
linear-gradient(295deg, #d00 23px, transparent 23px);
-pie-background: linear-gradient(115deg, #b00 23px, transparent 23px) 0 2px / 58px,
linear-gradient(295deg, #d00 23px, transparent 23px) 4px 35px / 58px,
linear-gradient(115deg, #b00 23px, transparent 23px) 29px 31px / 58px,
linear-gradient(295deg, #d00 23px, transparent 23px) 34px 6px / 58px,
silver;
behavior: url(pie.htc);
}
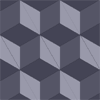
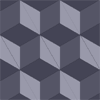
Японские кубы

.japaneseCube {
background-color:#556;
background-size: 80px 140px;
background-position: 0 0, 0 0, 40px 70px, 40px 70px, 0 0, 40px 70px;
background-image: -webkit-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-webkit-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-webkit-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-webkit-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-webkit-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
-webkit-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
background-image: -moz-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-moz-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-moz-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-moz-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-moz-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
-moz-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
background-image: -ms-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-ms-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-ms-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-ms-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-ms-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
-ms-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
background-image: -o-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-o-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-o-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-o-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-o-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
-o-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
background-image: linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
-pie-background: linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445) 0 0 / 80px 140px,
linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445) 0 0 / 80px 140px,
linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445) 40px 70px / 80px 140px,
linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445) 40px 70px / 80px 140px,
linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a) 0 0 / 80px 140px,
linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a) 40px 70px / 80px 140px,
#556;
behavior: url(pie.htc);
}
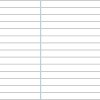
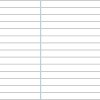
Лист в линию

.linerPaper {
font-size: 12px;
background-color: #fff;
background-size: 100% 1.2em;
background-image: -webkit-linear-gradient(0deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
-webkit-linear-gradient(#aaa .05em, transparent .05em);
background-image: -moz-linear-gradient(0deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
-moz-linear-gradient(#aaa .05em, transparent .05em);
background-image: -ms-linear-gradient(0deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
-ms-linear-gradient(#aaa .05em, transparent .05em);
background-image: -o-linear-gradient(0deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
-o-linear-gradient(#aaa .05em, transparent .05em);
background-image: linear-gradient(0deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
linear-gradient(#aaa .05em, transparent .05em);
-pie-background: linear-gradient(0deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px) 0 0 / 100% 1.2em,
linear-gradient(#aaa .05em, transparent .05em) 0 0 / 100% 1.2em #fff;
behavior: url(pie.htc);
}
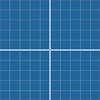
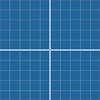
Сетка координат

.grid {
background-color: #269;
background-size: 100px 100px, 100px 100px, 20px 20px, 20px 20px;
background-position: -2px -2px, -2px -2px, -1px -1px, -1px -1px;
background-image: -webkit-linear-gradient(white 2px, transparent 2px),
-webkit-linear-gradient(0, white 2px, transparent 2px),
-webkit-linear-gradient(rgba(255,255,255,.3) 1px, transparent 1px),
-webkit-linear-gradient(0, rgba(255,255,255,.3) 1px, transparent 1px);
background-image: -moz-linear-gradient(white 2px, transparent 2px),
-moz-linear-gradient(0, white 2px, transparent 2px),
-moz-linear-gradient(rgba(255,255,255,.3) 1px, transparent 1px),
-moz-linear-gradient(0, rgba(255,255,255,.3) 1px, transparent 1px);
background-image: -ms-linear-gradient(white 2px, transparent 2px),
-ms-linear-gradient(0, white 2px, transparent 2px),
-ms-linear-gradient(rgba(255,255,255,.3) 1px, transparent 1px),
-ms-linear-gradient(0, rgba(255,255,255,.3) 1px, transparent 1px);
background-image: -o-linear-gradient(white 2px, transparent 2px),
-o-linear-gradient(0, white 2px, transparent 2px),
-o-linear-gradient(rgba(255,255,255,.3) 1px, transparent 1px),
-o-linear-gradient(0, rgba(255,255,255,.3) 1px, transparent 1px);
background-image: linear-gradient(white 2px, transparent 2px),
linear-gradient(0, white 2px, transparent 2px),
linear-gradient(rgba(255,255,255,.3) 1px, transparent 1px),
linear-gradient(0, rgba(255,255,255,.3) 1px, transparent 1px);
-pie-background: linear-gradient(white 2px, transparent 2px) -2px -2px / 100px,
linear-gradient(0, white 2px, transparent 2px) -2px -2px / 100px,
linear-gradient(rgba(255,255,255,.3) 1px, transparent 1px) -1px -1px / 20px,
linear-gradient(0, rgba(255,255,255,.3) 1px, transparent 1px) -1px -1px / 20px,
#269;
behavior: url(pie.htc);
}
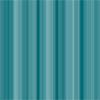
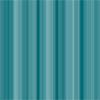
Цикадные полосы

.cicada {
background-color: #026873;
background-size: 13px, 29px, 37px, 53px;
background-image: -webkit-linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
-webkit-linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
-webkit-linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
-webkit-linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
background-image: -moz-linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
-moz-linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
-moz-linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
-moz-linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
background-image: -ms-linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
-ms-linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
-ms-linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
-ms-linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
background-image: -o-linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
-o-linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
-o-linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
-o-linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
background-image: linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
-pie-background: linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%) 0 0 / 13px,
linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%) 0 0 / 29px,
linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%) 0 0 / 37px,
linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%) 0 0 / 53px,
#026873;
behavior: url(pie.htc);
}

.picnic {
background-size: 50px;
background-color: white;
background-image: -webkit-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-webkit-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -ms-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-ms-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
-pie-background: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)) 0 0 / 50px 50px,
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)) 0 0 / 50px 50px white;
behavior: url(pie.htc);
}

.angled {
background-size: 50px;
background-color: #ac0;
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -ms-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
-pie-background: linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent) 0 0 / 50px 50px #ac0;
behavior: url(pie.htc);
}

.angled2 {
background-size: 50px;
background-color: #c16;
background-image: -webkit-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -ms-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
-pie-background: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent) 0 0 / 50px 50px, #c16;
behavior: url(pie.htc);
}

.checkboard {
background-color: #eee;
background-size: 50px 50px;
background-position: 0 0, 25px 25px;
background-image: -webkit-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-webkit-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -moz-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-moz-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -ms-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-ms-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -o-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-o-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
-pie-background: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black) 0 0 / 50px,
linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black) 25px 25px / 50px,
#eee;
behavior: url(pie.htc);
}

.diagonalCheckboard {
background-color: #eee;
background-size: 50px 50px;
background-image: -webkit-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-webkit-linear-gradient(-45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -moz-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-moz-linear-gradient(-45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -ms-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-ms-linear-gradient(-45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -o-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
-o-linear-gradient(-45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
linear-gradient(-45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
-pie-background: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black) 0 0 / 50px,
linear-gradient(-45deg, black 25%, transparent 25%, transparent 75%, black 75%, black) 0 0 / 50px,
#eee;
behavior: url(pie.htc);
}

.carbon {
background: -webkit-linear-gradient(63deg, #151515 5px, transparent 5px) 0 5px,
-webkit-linear-gradient(243deg, #151515 5px, transparent 5px) 10px 0px,
-webkit-linear-gradient(63deg, #222 5px, transparent 5px) 0px 10px,
-webkit-linear-gradient(243deg, #222 5px, transparent 5px) 10px 5px,
-webkit-linear-gradient(0deg, #1b1b1b 10px, transparent 10px),
-webkit-linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background: -moz-linear-gradient(63deg, #151515 5px, transparent 5px) 0 5px,
-moz-linear-gradient(243deg, #151515 5px, transparent 5px) 10px 0px,
-moz-linear-gradient(63deg, #222 5px, transparent 5px) 0px 10px,
-moz-linear-gradient(243deg, #222 5px, transparent 5px) 10px 5px,
-moz-linear-gradient(0deg, #1b1b1b 10px, transparent 10px),
-moz-linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background: -ms-linear-gradient(63deg, #151515 5px, transparent 5px) 0 5px,
-ms-linear-gradient(243deg, #151515 5px, transparent 5px) 10px 0px,
-ms-linear-gradient(63deg, #222 5px, transparent 5px) 0px 10px,
-ms-linear-gradient(243deg, #222 5px, transparent 5px) 10px 5px,
-ms-linear-gradient(0deg, #1b1b1b 10px, transparent 10px),
-ms-linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background: -o-linear-gradient(63deg, #151515 5px, transparent 5px) 0 5px,
-o-linear-gradient(243deg, #151515 5px, transparent 5px) 10px 0px,
-o-linear-gradient(63deg, #222 5px, transparent 5px) 0px 10px,
-o-linear-gradient(243deg, #222 5px, transparent 5px) 10px 5px,
-o-linear-gradient(0deg, #1b1b1b 10px, transparent 10px),
-o-linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background: linear-gradient(63deg, #151515 5px, transparent 5px) 0 5px,
linear-gradient(243deg, #151515 5px, transparent 5px) 10px 0px,
linear-gradient(63deg, #222 5px, transparent 5px) 0px 10px,
linear-gradient(243deg, #222 5px, transparent 5px) 10px 5px,
linear-gradient(0deg, #1b1b1b 10px, transparent 10px),
linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background-size: 20px 20px;
background-color: #131313;
-pie-background: linear-gradient(63deg, #151515 5px, transparent 5px) 0 5px / 20px,
linear-gradient(243deg, #151515 5px, transparent 5px) 10px 0px / 20px,
linear-gradient(63deg, #222 5px, transparent 5px) 0px 10px / 20px,
linear-gradient(243deg, #222 5px, transparent 5px) 10px 5px / 20px,
linear-gradient(0deg, #1b1b1b 10px, transparent 10px) 0 0 / 20px,
linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424) 0 0 / 20px #131313;
behavior: url(pie.htc);
}

.steps {
background-color: #FF7D9D;
background-size: 58px 58px;
background-position: 0px 2px, 4px 35px, 29px 31px, 33px 6px,
0px 36px, 4px 2px, 29px 6px, 33px 30px;
background-image: -webkit-linear-gradient(115deg, #C90032 23px, transparent 23px),
-webkit-linear-gradient(295deg, #C90032 23px, transparent 23px),
-webkit-linear-gradient(115deg, #C90032 23px, transparent 23px),
-webkit-linear-gradient(295deg, #C90032 23px, transparent 23px),
-webkit-linear-gradient(115deg, #C90032 10px, transparent 10px),
-webkit-linear-gradient(295deg, #C90032 10px, transparent 10px),
-webkit-linear-gradient(115deg, #C90032 10px, transparent 10px),
-webkit-linear-gradient(295deg, #C90032 10px, transparent 10px);
background-image: -moz-linear-gradient(115deg, #C90032 23px, transparent 23px),
-moz-linear-gradient(295deg, #C90032 23px, transparent 23px),
-moz-linear-gradient(115deg, #C90032 23px, transparent 23px),
-moz-linear-gradient(295deg, #C90032 23px, transparent 23px),
-moz-linear-gradient(115deg, #C90032 10px, transparent 10px),
-moz-linear-gradient(295deg, #C90032 10px, transparent 10px),
-moz-linear-gradient(115deg, #C90032 10px, transparent 10px),
-moz-linear-gradient(295deg, #C90032 10px, transparent 10px);
background-image: -ms-linear-gradient(115deg, #C90032 23px, transparent 23px),
-ms-linear-gradient(295deg, #C90032 23px, transparent 23px),
-ms-linear-gradient(115deg, #C90032 23px, transparent 23px),
-ms-linear-gradient(295deg, #C90032 23px, transparent 23px),
-ms-linear-gradient(115deg, #C90032 10px, transparent 10px),
-ms-linear-gradient(295deg, #C90032 10px, transparent 10px),
-ms-linear-gradient(115deg, #C90032 10px, transparent 10px),
-ms-linear-gradient(295deg, #C90032 10px, transparent 10px);
background-image: -o-linear-gradient(115deg, #C90032 23px, transparent 23px),
-o-linear-gradient(295deg, #C90032 23px, transparent 23px),
-o-linear-gradient(115deg, #C90032 23px, transparent 23px),
-o-linear-gradient(295deg, #C90032 23px, transparent 23px),
-o-linear-gradient(115deg, #C90032 10px, transparent 10px),
-o-linear-gradient(295deg, #C90032 10px, transparent 10px),
-o-linear-gradient(115deg, #C90032 10px, transparent 10px),
-o-linear-gradient(295deg, #C90032 10px, transparent 10px);
background-image: linear-gradient(115deg, #C90032 23px, transparent 23px),
linear-gradient(295deg, #C90032 23px, transparent 23px),
linear-gradient(115deg, #C90032 23px, transparent 23px),
linear-gradient(295deg, #C90032 23px, transparent 23px),
linear-gradient(115deg, #C90032 10px, transparent 10px),
linear-gradient(295deg, #C90032 10px, transparent 10px),
linear-gradient(115deg, #C90032 10px, transparent 10px),
linear-gradient(295deg, #C90032 10px, transparent 10px);
-pie-background: linear-gradient(115deg, #C90032 23px, transparent 23px) 0 2px / 58px,
linear-gradient(295deg, #C90032 23px, transparent 23px) 4px 35px / 58px,
linear-gradient(115deg, #C90032 23px, transparent 23px) 29px 31px / 58px,
linear-gradient(295deg, #C90032 23px, transparent 23px) 33px 6px / 58px,
linear-gradient(115deg, #C90032 10px, transparent 10px) 0 36px / 58px,
linear-gradient(295deg, #C90032 10px, transparent 10px) 4px 2px / 58px,
linear-gradient(115deg, #C90032 10px, transparent 10px) 29px 6px / 58px,
linear-gradient(295deg, #C90032 10px, transparent 10px) 33px 30px / 58px,
#FF7D9D;
behavior: url(pie.htc);
}

.stars {
background: -webkit-linear-gradient(126deg, #232927 4%, transparent 4%) -70px 43px,
-webkit-linear-gradient( 54deg, #232927 4%, transparent 4%) 30px 43px,
-webkit-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 30px 43px,
-webkit-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -70px 43px,
-webkit-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -70px 23px,
-webkit-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 30px 23px,
-webkit-linear-gradient(126deg, #232927 4%, transparent 4%) -20px 93px,
-webkit-linear-gradient( 54deg, #232927 4%, transparent 4%) 80px 93px,
-webkit-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 80px 93px,
-webkit-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -20px 93px,
-webkit-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -20px 73px,
-webkit-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 80px 73px;
background: -moz-linear-gradient(126deg, #232927 4%, transparent 4%) -70px 43px,
-moz-linear-gradient( 54deg, #232927 4%, transparent 4%) 30px 43px,
-moz-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 30px 43px,
-moz-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -70px 43px,
-moz-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -70px 23px,
-moz-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 30px 23px,
-moz-linear-gradient(126deg, #232927 4%, transparent 4%) -20px 93px,
-moz-linear-gradient( 54deg, #232927 4%, transparent 4%) 80px 93px,
-moz-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 80px 93px,
-moz-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -20px 93px,
-moz-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -20px 73px,
-moz-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 80px 73px;
background: -ms-linear-gradient(126deg, #232927 4%, transparent 4%) -70px 43px,
-ms-linear-gradient( 54deg, #232927 4%, transparent 4%) 30px 43px,
-ms-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 30px 43px,
-ms-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -70px 43px,
-ms-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -70px 23px,
-ms-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 30px 23px,
-ms-linear-gradient(126deg, #232927 4%, transparent 4%) -20px 93px,
-ms-linear-gradient( 54deg, #232927 4%, transparent 4%) 80px 93px,
-ms-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 80px 93px,
-ms-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -20px 93px,
-ms-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -20px 73px,
-ms-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 80px 73px;
background: -o-linear-gradient(126deg, #232927 4%, transparent 4%) -70px 43px,
-o-linear-gradient( 54deg, #232927 4%, transparent 4%) 30px 43px,
-o-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 30px 43px,
-o-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -70px 43px,
-o-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -70px 23px,
-o-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 30px 23px,
-o-linear-gradient(126deg, #232927 4%, transparent 4%) -20px 93px,
-o-linear-gradient( 54deg, #232927 4%, transparent 4%) 80px 93px,
-o-linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 80px 93px,
-o-linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -20px 93px,
-o-linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -20px 73px,
-o-linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 80px 73px;
background: linear-gradient(126deg, #232927 4%, transparent 4%) -70px 43px,
linear-gradient( 54deg, #232927 4%, transparent 4%) 30px 43px,
linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 30px 43px,
linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -70px 43px,
linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -70px 23px,
linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 30px 23px,
linear-gradient(126deg, #232927 4%, transparent 4%) -20px 93px,
linear-gradient( 54deg, #232927 4%, transparent 4%) 80px 93px,
linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 80px 93px,
linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -20px 93px,
linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -20px 73px,
linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 80px 73px;
background-color: #232927;
background-size: 100px 100px;
-pie-background: linear-gradient(126deg, #232927 4%, transparent 4%) -70px 43px / 100px,
linear-gradient( 54deg, #232927 4%, transparent 4%) 30px 43px / 100px,
linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 30px 43px / 100px,
linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -70px 43px / 100px,
linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -70px 23px / 100px,
linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 30px 23px / 100px,
linear-gradient(126deg, #232927 4%, transparent 4%) -20px 93px / 100px,
linear-gradient( 54deg, #232927 4%, transparent 4%) 80px 93px / 100px,
linear-gradient( 18deg, #e3d7bf 8.5%, transparent 8.5%) 80px 93px / 100px,
linear-gradient(162deg, #e3d7bf 8.5%, transparent 8.5%) -20px 93px / 100px,
linear-gradient(234deg, #e3d7bf 7.5%, transparent 7.5%) -20px 73px / 100px,
linear-gradient(-54deg, #e3d7bf 7.5%, transparent 7.5%) 80px 73px / 100px,
#232927;
behavior: url(pie.htc);
}

.bricks {
background-color: silver;
background-size: 58px 58px;
background-position: 0px 2px, 4px 35px, 29px 31px, 34px 6px;
background-image: -webkit-linear-gradient(115deg, #b00 23px, transparent 23px),
-webkit-linear-gradient(295deg, #d00 23px, transparent 23px),
-webkit-linear-gradient(115deg, #b00 23px, transparent 23px),
-webkit-linear-gradient(295deg, #d00 23px, transparent 23px);
background-image: -moz-linear-gradient(115deg, #b00 23px, transparent 23px),
-moz-linear-gradient(295deg, #d00 23px, transparent 23px),
-moz-linear-gradient(115deg, #b00 23px, transparent 23px),
-moz-linear-gradient(295deg, #d00 23px, transparent 23px);
background-image: -ms-linear-gradient(115deg, #b00 23px, transparent 23px),
-ms-linear-gradient(295deg, #d00 23px, transparent 23px),
-ms-linear-gradient(115deg, #b00 23px, transparent 23px),
-ms-linear-gradient(295deg, #d00 23px, transparent 23px);
background-image: -o-linear-gradient(115deg, #b00 23px, transparent 23px),
-o-linear-gradient(295deg, #d00 23px, transparent 23px),
-o-linear-gradient(115deg, #b00 23px, transparent 23px),
-o-linear-gradient(295deg, #d00 23px, transparent 23px);
background-image: linear-gradient(115deg, #b00 23px, transparent 23px),
linear-gradient(295deg, #d00 23px, transparent 23px),
linear-gradient(115deg, #b00 23px, transparent 23px),
linear-gradient(295deg, #d00 23px, transparent 23px);
-pie-background: linear-gradient(115deg, #b00 23px, transparent 23px) 0 2px / 58px,
linear-gradient(295deg, #d00 23px, transparent 23px) 4px 35px / 58px,
linear-gradient(115deg, #b00 23px, transparent 23px) 29px 31px / 58px,
linear-gradient(295deg, #d00 23px, transparent 23px) 34px 6px / 58px,
silver;
behavior: url(pie.htc);
}

.japaneseCube {
background-color:#556;
background-size: 80px 140px;
background-position: 0 0, 0 0, 40px 70px, 40px 70px, 0 0, 40px 70px;
background-image: -webkit-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-webkit-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-webkit-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-webkit-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-webkit-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
-webkit-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
background-image: -moz-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-moz-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-moz-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-moz-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-moz-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
-moz-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
background-image: -ms-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-ms-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-ms-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-ms-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-ms-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
-ms-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
background-image: -o-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-o-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-o-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-o-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-o-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
-o-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
background-image: linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
-pie-background: linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445) 0 0 / 80px 140px,
linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445) 0 0 / 80px 140px,
linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445) 40px 70px / 80px 140px,
linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445) 40px 70px / 80px 140px,
linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a) 0 0 / 80px 140px,
linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a) 40px 70px / 80px 140px,
#556;
behavior: url(pie.htc);
}

.linerPaper {
font-size: 12px;
background-color: #fff;
background-size: 100% 1.2em;
background-image: -webkit-linear-gradient(0deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
-webkit-linear-gradient(#aaa .05em, transparent .05em);
background-image: -moz-linear-gradient(0deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
-moz-linear-gradient(#aaa .05em, transparent .05em);
background-image: -ms-linear-gradient(0deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
-ms-linear-gradient(#aaa .05em, transparent .05em);
background-image: -o-linear-gradient(0deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
-o-linear-gradient(#aaa .05em, transparent .05em);
background-image: linear-gradient(0deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px),
linear-gradient(#aaa .05em, transparent .05em);
-pie-background: linear-gradient(0deg, transparent 79px, #abced4 79px, #abced4 81px, transparent 81px) 0 0 / 100% 1.2em,
linear-gradient(#aaa .05em, transparent .05em) 0 0 / 100% 1.2em #fff;
behavior: url(pie.htc);
}

.grid {
background-color: #269;
background-size: 100px 100px, 100px 100px, 20px 20px, 20px 20px;
background-position: -2px -2px, -2px -2px, -1px -1px, -1px -1px;
background-image: -webkit-linear-gradient(white 2px, transparent 2px),
-webkit-linear-gradient(0, white 2px, transparent 2px),
-webkit-linear-gradient(rgba(255,255,255,.3) 1px, transparent 1px),
-webkit-linear-gradient(0, rgba(255,255,255,.3) 1px, transparent 1px);
background-image: -moz-linear-gradient(white 2px, transparent 2px),
-moz-linear-gradient(0, white 2px, transparent 2px),
-moz-linear-gradient(rgba(255,255,255,.3) 1px, transparent 1px),
-moz-linear-gradient(0, rgba(255,255,255,.3) 1px, transparent 1px);
background-image: -ms-linear-gradient(white 2px, transparent 2px),
-ms-linear-gradient(0, white 2px, transparent 2px),
-ms-linear-gradient(rgba(255,255,255,.3) 1px, transparent 1px),
-ms-linear-gradient(0, rgba(255,255,255,.3) 1px, transparent 1px);
background-image: -o-linear-gradient(white 2px, transparent 2px),
-o-linear-gradient(0, white 2px, transparent 2px),
-o-linear-gradient(rgba(255,255,255,.3) 1px, transparent 1px),
-o-linear-gradient(0, rgba(255,255,255,.3) 1px, transparent 1px);
background-image: linear-gradient(white 2px, transparent 2px),
linear-gradient(0, white 2px, transparent 2px),
linear-gradient(rgba(255,255,255,.3) 1px, transparent 1px),
linear-gradient(0, rgba(255,255,255,.3) 1px, transparent 1px);
-pie-background: linear-gradient(white 2px, transparent 2px) -2px -2px / 100px,
linear-gradient(0, white 2px, transparent 2px) -2px -2px / 100px,
linear-gradient(rgba(255,255,255,.3) 1px, transparent 1px) -1px -1px / 20px,
linear-gradient(0, rgba(255,255,255,.3) 1px, transparent 1px) -1px -1px / 20px,
#269;
behavior: url(pie.htc);
}

.cicada {
background-color: #026873;
background-size: 13px, 29px, 37px, 53px;
background-image: -webkit-linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
-webkit-linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
-webkit-linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
-webkit-linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
background-image: -moz-linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
-moz-linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
-moz-linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
-moz-linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
background-image: -ms-linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
-ms-linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
-ms-linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
-ms-linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
background-image: -o-linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
-o-linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
-o-linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
-o-linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
background-image: linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
-pie-background: linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%) 0 0 / 13px,
linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%) 0 0 / 29px,
linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%) 0 0 / 37px,
linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%) 0 0 / 53px,
#026873;
behavior: url(pie.htc);
}
Посмотреть в живую. Должно работать в :
- IE 9 (с pie)
- Firefox 3.6+
- Opera 11.10+
- Safari 5.1
- Chrome
О чем нужно помнить
- подобные градиенты разные браузеры могут отображать слегка по разному, соответвенно и конечный результат не всегда может устраивать;
- может сказываться не лучшим образом на загузке процессора, особенно в FF;
- для старых браузеров делаем по страинке — картинками. Включая IE6-8, даже не смотря на использование PIE.
По теме
- Еще больше шаблонов
- CSS Gradient Generator
- Еще один CSS gradient генератор